1、官网下载ztree:
2、引入jquery.ztree.all.min.js
注意,这是基于jQuery的插件,请引入相关js
3、设置setting
var setting = { data: { simpleData: { enable: true, idKey: "id", pIdKey: "parentId", rootPId: -1 }, key: { url: "nourl", name: "fieldName" } }, check: { nocheckInherit: true }, callback: { // 树的点击事件 onClick: zTreeOnClick, // 拖拽结束事件 onDrop: zTreeOnDrop }, // 开启拖拽 edit: { drag: { // 打开复制功能,Ctrl+鼠标左键点击后拖拽 isCopy: true, // 打开移动功能,鼠标左键点击后拖拽 isMove: true }, // 打开编辑 enable: true, // 关闭删除 showRemoveBtn: false, // 关闭修改名称 showRenameBtn: false }};
4、拖拽后函数
function zTreeOnDrop (event, treeId, treeNodes, targetNode, moveType, isCopy)treeId:就是html的idtreeNodes:拖拽所选中的节点集合,可以多选targetNode:拖拽目标节点,可以通过这个函数,设置treeNodes的所有id为targetNode['parentId'],然后重新加载ztreemoveType:移动类型,上移prev,下移next,内移inner,感觉用处不大isCopy:是否复制,复制true,移动false
5、详解拖拽函数
// 全局变量,用于储存ztree集合var ztreeList;// 全局变量,用于储存最大id,是复制时使用,通过传参数不方便,用全局变量最好var copyNodeMaxIndex;//拖拽function zTreeOnDrop (event, treeId, treeNodes, targetNode, moveType, isCopy){ // 复制 if(isCopy) { for(var i = 0; i < ztreeList.length; i++) { // 遍历ztree集合,找到根节点,拿到储存最大id,然后设置全局变量。说明:这里只是方便拿最大值id,放到那里都行 if("0" == ztreeList[i]['id']) { copyNodeMaxIndex = ztreeList[i]['maxIndex']; var temp = ztreeList[i]; // 调用复制节点集合到ztree集合,同时改变id和parentId copyNodesToArray(treeNodes, targetNode['id'], true); // 全局变量最大id放回根节点储存,将储存到数据库 temp['maxIndex'] = copyNodeMaxIndex; // 根节点替换 ztreeList.splice(i, 1, temp); } } } else { // 移动,设置选中的节点集合【不包括子节点】的父节点为目标节点id for(i in treeNodes) { for(j in ztreeList) { if(treeNodes[i]['id'] == ztreeList[j]['id']) { ztreeList[j]['parentId'] = targetNode['id']; break; } } } } // 重新加载ztree $.fn.zTree.init($("#ztree"), setting, ztreeList);}/** * 复制节点集合到全局变量ztree集合,同时改变id和parentId * @param nodes * @param parentId * @param flag */function copyNodesToArray(nodes, parentId, flag) { // 循环节点集合 for(i in nodes) { var node = nodes[i]; var children = node.children; copyNodeMaxIndex++; node['id'] = copyNodeMaxIndex; node['parentId'] = parentId; if(flag) { node['fieldName'] = node['fieldName'] + "[副本]"; } // 这里一定设置子节点为未定义,不然会复制双份 node.children = undefined; // 添加节点到全局ztree集合,不包括子节点,只是复制节点本身 ztreeList.push(node); if(2 == isOnlyChildren(children)) { // 返回2表示节点集合除了本身外还有子节点,那么久让它递归添加到全局ztree集合里 copyNodesToArray(children, node['id'], false); } else if(1 == isOnlyChildren(children)) { // 返回1表示这节点集合除了本身外没有子节点,那么直接遍历子节点集合,设置id和parentId并添加到全局ztree集合里 for(j in children) { copyNodeMaxIndex++; children[j]['id'] = copyNodeMaxIndex; children[j]['parentId'] = node['id']; ztreeList.push(children[j]); } } //返回0表示这节点集合不存在,那么就没有可处理了,上面已经处理了节点本身 }}/** * 判断节点集合是有多少级子节点。返回0表示这节点集合不存在,返回1表示这节点集合除了本身外没有子节点,返回2表示节点集合除了本身外还有子节点 * @param children * @returns {number} */function isOnlyChildren(children) { if(undefined != children && children.length > 0) { for(i in children) { var children1 = children[i].children; if(undefined != children1 && children1.length > 0) { return 2; } } return 1 } return 0;}
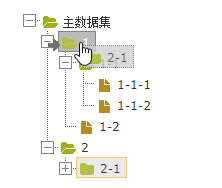
6、效果

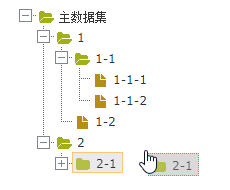
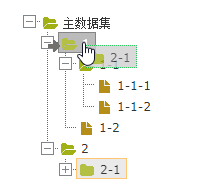
移动1

移动2

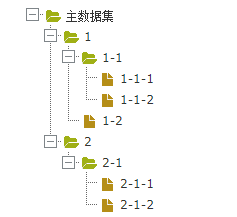
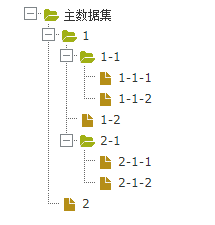
结果

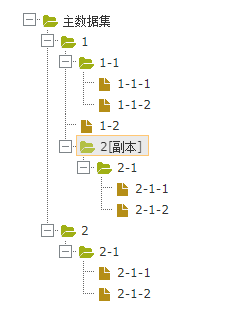
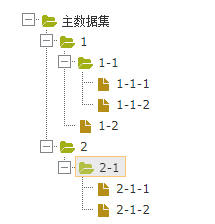
测试复制

复制1

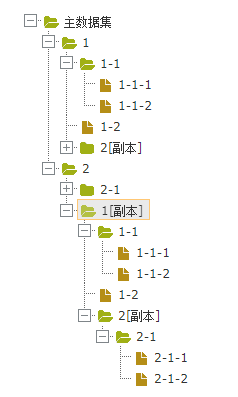
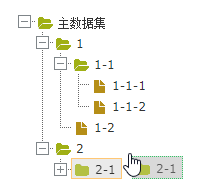
复制2

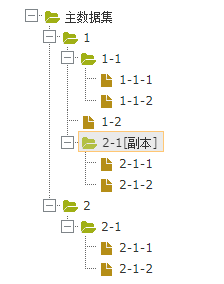
复制结果

复制多层子节点也是可以得